 こまり
こまりブログに写真を貼ったんだけどパソコンでは表示されるのにスマホだと表示されないの・・・。
せっかく頑張って記事を投稿したのにそれはガッカリするよね。でも大丈夫だよ。解決方法を教えてあげるね!
普段はスマホをメインで使うけど、ブログはパソコンで書いている方も多いと思います。僕もブログはパソコンで書いて投稿しています。
ブログ初心者が陥りやすい問題としてブログに掲載した画像や写真がパソコンではうまく表示されていてもスマホで見ると崩れていたり表示されていなかったりすることがあげられます。
僕もブログを始めたての頃に、パソコンでは問題ないのにスマホでみると画像や写真の部分が真っ黒になっているという問題が発生しました。この問題を解消するのにかなり苦労することになりました。
あなたには同じ苦労をしてほしくないので、パソコンでは問題なく表示できていたブログ内の画像や写真がスマホで表示されていなったときの解決方法をお伝えします。
- パソコンで表示されていたブログの画像や写真がスマホで表示されなくて困っている方
- スマホでブログの画像や写真が表示されない問題を解決したい方
ブログ内の画像や写真がスマホで表示されない問題の解決方法
早速本題ですが、ブログ内の画像や写真がパソコンでは表示できているのにスマホでは表示されない問題の原因は次の3つが考えられます。
- 画像や写真のファイル名称が日本語になっている
- Lazy Loadの設定に問題がある
- スマホのキャッシュがクリアできていない
これら3つの原因の解決方法をそれぞれ詳しく説明していきます。
画像や写真のファイル名称が日本語になっている
1つ目の原因は、ブログに貼った画像や写真のファイル名が日本語になっていることです。
ファイル名が日本語になっているとスマホで読み込む際に日本語名称の部分が英数字に置き換えられてしまいます。このため正常に読み込むことができなくなり、パソコン上で表示できていた画像や写真がスマホでは表示されなくなることがあります。
この原因の解決方法は画像や写真のファイル名称を英語にすることです。
僕の場合は、数枚の画像や写真をブログに貼った時点で問題に気がついたので、全ての画像や写真のファイル名称を英語に修正して貼り直すことで対処しました。
すでに大量の画像を貼っている場合は、Wordpressであればファイル名を書き換えるプラグインがあるのでそれを使って修正してください。おすすめのプラグインはPhoenix Media Renameです。
Lazy Loadの設定に問題がある


2つ目の原因は、Lazy Loadという設定が有効になっていることです。Wordpressでブログを作成していて更にブログテーマをCocoonにしている方は要注意です。
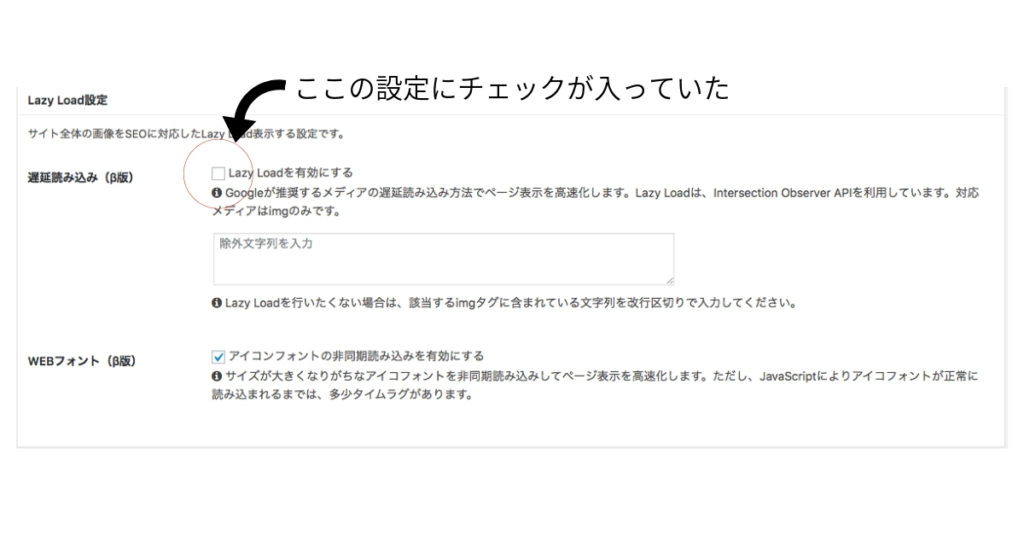
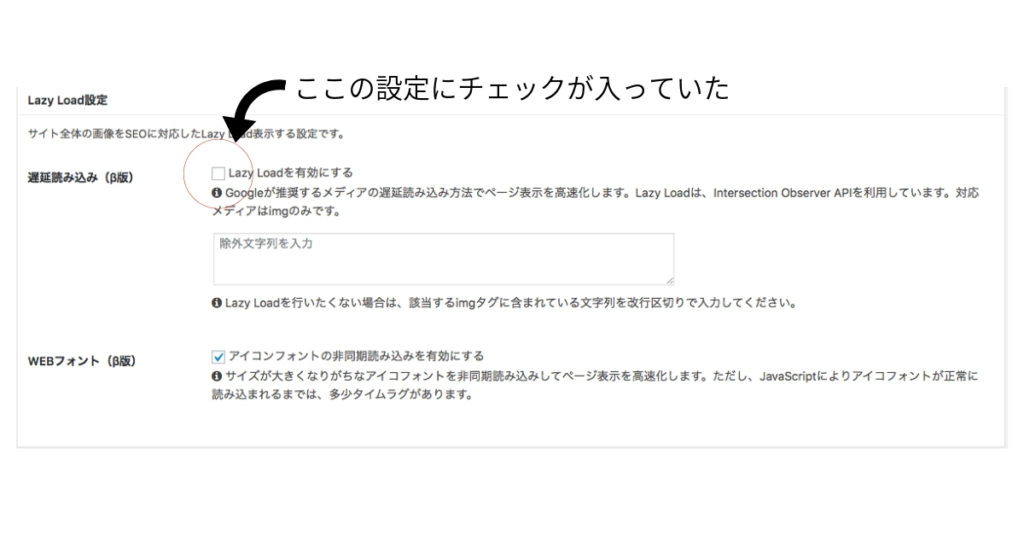
Cocoonに標準搭載されている高速化設定メニューの中にLazy Loadを有効にするという設定があります。
この機能はページを閲覧する際に画像や写真を一気に読み込んで表示するのではなく、表示される直前に読み込んで表示するというものです。これによりページの表示速度を高速化できるのです。
しかし、これが原因で画像がスマホだと表示されないという事象が発生することがあります。
この原因への対策方法は、Lazy Load設定の有効を解除することです。
チェックを外すだけであっさりとスマホでも画像が表示されるようになるとはずです。Cocoonをお使いの方は、Cocoon設定の高速化の中にあるLazy Loadを有効にするのチェックを外してみてください。
スマホのキャッシュがクリアできていない
3つ目の原因は、スマホのキャッシュがクリアできていないことです。上記2つの原因を修正しても改善しない場合は、お使いのスマホのウェブブラウザのキャッシュを削除してから再度ページを読み込んでみてください。
僕はiPhoneユーザーなので、ウェブブラウザはSafariになります。iPhoneの場合は、設定 → 一般 → ストレージとiCloundの使用状況 → ストレージを管理 → Safari → Webサイトデータ ですべてのサイトを表示させ、ご自身のページのキャッシュを削除しましょう。
これで再度自身のページを開いたら画像が無事表示されているはずです。
まとめ
パソコンで問題なく表示されていた画像がスマホで表示されていない場合の対処方法はわかりましたか?
ポイントをまとめておきますので、お困りの際は参考にしていただければと思います。
- 画像ファイルの名称は英文にすること!
- Cocoonを使っている場合は、高速化設定のLazy Loadを無効にすること!
- スマホのウェブブラウザのキャッシュを削除すること
以上、最後まで読んでいただきありがとうございます。











コメント