 こまり
こまりブログ記事に貼る画像をパソコン画面のキャプチャで作りたいんだけど簡単な方法はないかな・・・。
それならScreenpressoっていう無料ツールがおすすめだよ。ブログ向けの使い方を解説するね!
ブログをやっているとパソコン画面をキャプチャして記事に挿入したくなる場面ってありますよね。しかも、キャプチャした画像にコメントや図形を重ねたくなる場面が多いはず。
パソコンに標準搭載のPrintScreen機能でもできなくはないけど手間がかかるからもっと楽に作業したいですよね。
そんな時におすすめなのが「Screenpresso」というツールです。無料版と有料版がありますがブログ向けとしては無料版で十分です。
Screenpressoとはどんなツールなのかをお伝えした上で、ブログ向けの使い方を解説します。
- キャプチャ画像に文字や図形を重ねた画像を簡単に作れる方法を知りたい方
- Screenpressoの無料版でできることを知りたい方
- Screenpressoの使い方を知りたい方
キャプチャ画像作成はScreenpressoがおすすめ。ブログ用の使い方を解説
キャプチャ画像を取得するには次の方法があります。
- Screenpresso
- 切り取り&スケッチ
- Snipping Tool
- PrintScreen
パソコンやスマホの画面をキャプチャするだけならどの方法でも大差はありません。しかし、キャプチャした画像の上に文字や図形を重ねるような処理をする場合はScreenpressoが最も楽に作業ができます。
Screenpresso以外の場合はキャプチャするためのツールの他にペイントやエクセルなども使わなくていけません。しかし、Screenpressoなら他に必要なツールはありません。
ブログ向けの画像を作る場合にはキャプチャ画像の上に文字や図形を重ねるケースが圧倒的に多いです。ということで、今回はScreenpressoについてブログ向けの使い方を解説していきます。
Screenpresso無料版でできること
Screenpresso無料版でできることは次の通りです。
- 矢印を描く
- 四角形を描く
- テキストを追加
- 吹き出しを追加
- 番号付けを追加
- 強調
- 楕円を描く
- ポリゴン描画
- フリーハンド
- 指定の領域をぼかす
- 画像を追加
- ルーペを使う
- 波括弧を描く
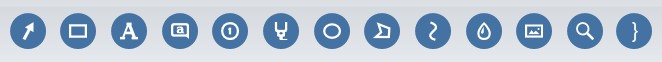
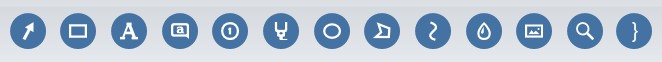
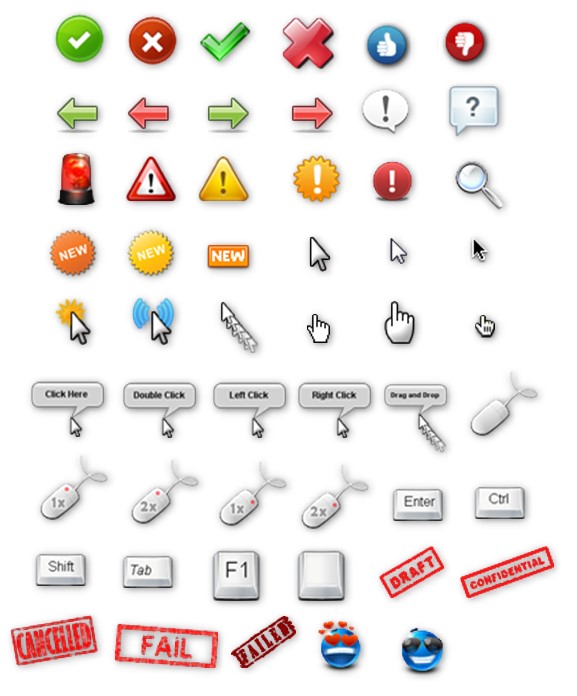
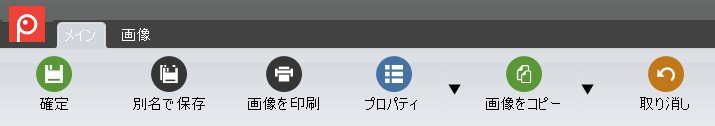
どの機能も使い方は簡単で、Screenpressoのメインタブ画面に操作ボタンがあるので追加したい動作用のボタンを押すだけです。以下の画像の左から順番に上述した番号の機能が対応しています。


矢印を描く
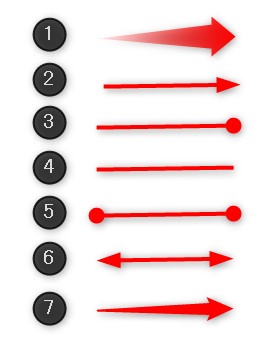
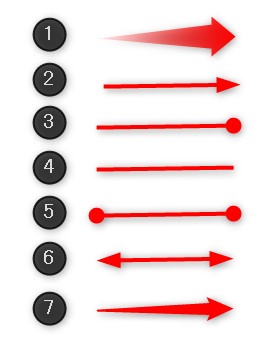
キャプチャした画像の所定の場所を示したい際に矢印を描くことができます。矢印の種類は次の7種類から選択可能です。
- スタイル付き矢印
- 終端に矢印
- 終端に丸印
- 線だけ
- 両端に丸印
- 両端に矢印
- スタイル付き矢印2
またそれぞれの矢印に対して、色、透過性、線の幅、線の種類、影の量を調整することが可能です。これだけできれば矢印で困ることはないですね。


四角形を描く
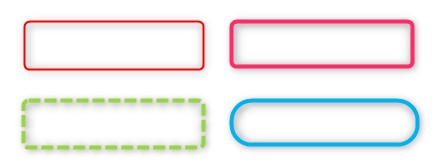
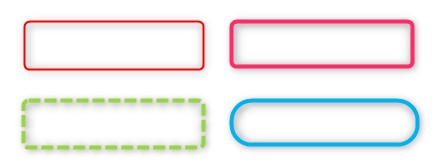
キャプチャした画像の一部を四角形で囲う際に使います。線の色、太さ、角の丸さ、線の種類などを調整することで次のような四角形を描くことが可能です。


テキストを追加
キャプチャした画像に直接文字を入力して説明を記載したい場合にテキストを追加することができます。テキストボックスで調整できることは次の通りです。
- 太字
- イタリック
- 下線
- 左右中央揃え
- フォント
- テキストの色
- フォントサイズ
- 透過性
- グロー
- グロー幅
- グローぼかし
- 影
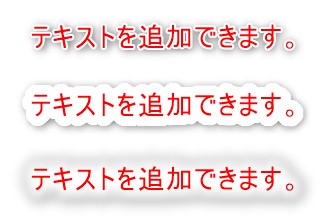
基本的にはどんなテキスト機能でもできることは揃っています。さらに面白い機能としてグローが使えます。
グローとは文字の形にそって背景に色をつけたりぼやかしたりする手法です。下の画像のような効果が得られますよ。


吹き出しを追加
キャプチャ画像の上に吹き出しを追加することもできます。吹き出しの色や形状を変更可能です。吹き出しの中のテキストはテキストの追加と同じような調整項目があります。


番号付けを追加
キャプチャ画像に説明順などで番号をつけたい場面もありますよね。テキストの追加でも番号を記載することはできますが、番号付け機能のほうが便利です。
数字、英字、ローマ数字から選択可能です。数字の下に線や矢印を追加することもできます。


強調
キャプチャ画像の強調したい箇所に蛍光マーカーで線を引くような処理が可能です。強調機能を選択すると塗りつぶした四角形が書けます。色やサイズ、透過度を調整して使えます。


楕円を描く
キャプチャ画像の上に楕円を書くことができます。何かを囲いたいときに使えます。先ほどの四角形の角を丸くすることで楕円っぽくもできますが、こちらのほうが完全な楕円になります。線の色、幅、種類を変更することができます。


ポリゴン描画
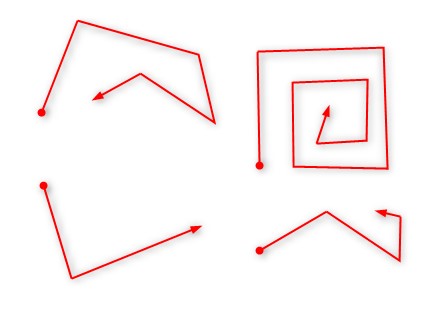
ポリゴン描画という機能名称になっていますが、簡単にいうと好きな回数折れ曲がった線を描くことができる機能です。
あまり使う機会はなさそうですが、少し目立った装飾をしたいときなどに有効です。


フリーハンド
フリーハンドで好きなように線を引くことができます。こちらもそこまで使う機会はありませんね。


指定の領域をぼかす
写真などで一部だけモザイクをかけたいようなときには指定領域をぼかすことができます。ぼかす度合いはお好みで調整できるので完全に見えなくすることも少しだけわかるようなレベルにすることも可能です。


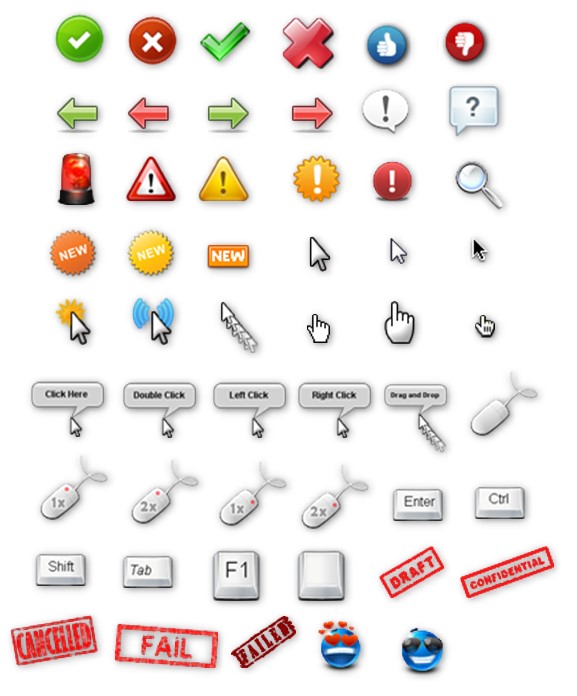
画像を追加
screenpressoでは予め準備された画像を追加することができます。どんな画像を追加できるかは見てもらったほうが早いですね。以下の画像の中から好きなものを追加できます。


ルーペを使う
所定の領域を拡大したいときにはルーペ機能が使えます。倍率も変更できるので全体としては大きい画像の一部だけ際立たせたい場合に便利です。


波括弧を描く
キャプチャ画像の上に波括弧を追加できます。波括弧は上下左右から選択可能です。


Screenpressoの使い方
Screenpressoの使い方はとても簡単です。ここまでご紹介した使える機能を把握しておくことさえできれば、あとはキャプチャして先ほどの好きな機能を使うだけです。
簡単な手順は以下の通りです。
- PrtScボタンを押してScreenpressoを起動する
- キャプチャしたい画像の上でクリックする
- キャプチャした画像を選択して「編集」をクリックする
- 図形や文字を追加する
- 画像として保存したい領域を選択する
- 別名で保存する


無料版を使う場合の注意点としては、Screenpressoでキャプチャすると画面の右下に「Screenpresso.com」という文字が強制的に入ってしまうことです。


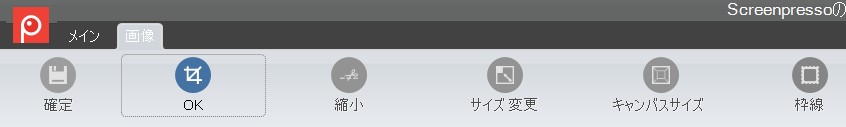
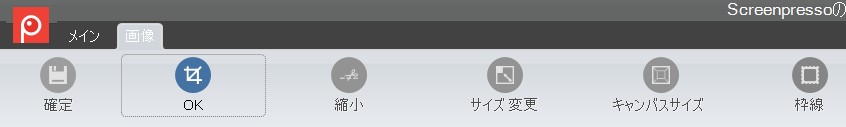
これを避けるためには図形や文字を追加したあとに画像タブの切り取りを実行します。このときに「Screenpresso.com」という文字が入らないように切り取ることがポイントです。


切り取ったら「切り取り」ボタンが「OK」ボタンに変化するので「OK」をクリックします。


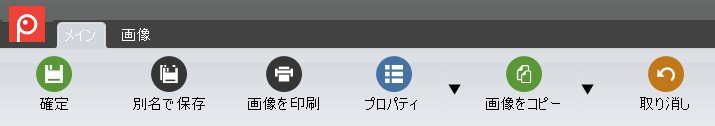
メインタブに戻って、「別名で保存」ボタンをクリックして画像を保存します。ここで「確定」ボタンを押してしまうと再度「Screenpresso.com」という文字が入ってしまうので注意してください。


まとめ
ブログ向けにキャプチャ画像をベースに記事用の画像を作成するときに便利なScreenpressoで使える機能、使う際の注意点について解説しました。
無料なのに色々とできて本当に便利です。インストールは以下リンクからどうぞ。
以上、最後まで読んでいただきありがとうございます。










コメント