 こまり
こまりブログを始めてから何か設定で気を付けたほうがいいことってあるのかな・・・。
忘れがちになるけどブログを始めたならファビコンは設定しておくほうがいいよ!やリ方を教えるね。
ブログを始めたばかりのあなた。ファビコンって設定してますか?
デフォルト状態のまま放置している方も多いのではないでしょうか。
もしかしたらファビコンって何?新しいファミコン?(もうファミコンすら知らない世代が増えてますかね・・・)という方もいると思います。
今回はそんな何のことかよくわからないファビコンの設定方法をお伝えします。
- ブログを始めて何を設定すればいいかわからない方
- ファビコンが何なのか、どうやって設定すればいいのか知りたい方
URL横の画像(ファビコン)設定方法。ブランディングに必須


ついつい後回しになりがちなファビコンの設定。しかし、ブログで頑張っていくと決めたからには設定しないと損です。実は、ブログのブランドイメージにもかかわってくる重要な要素なんです。
ファビコンって何?


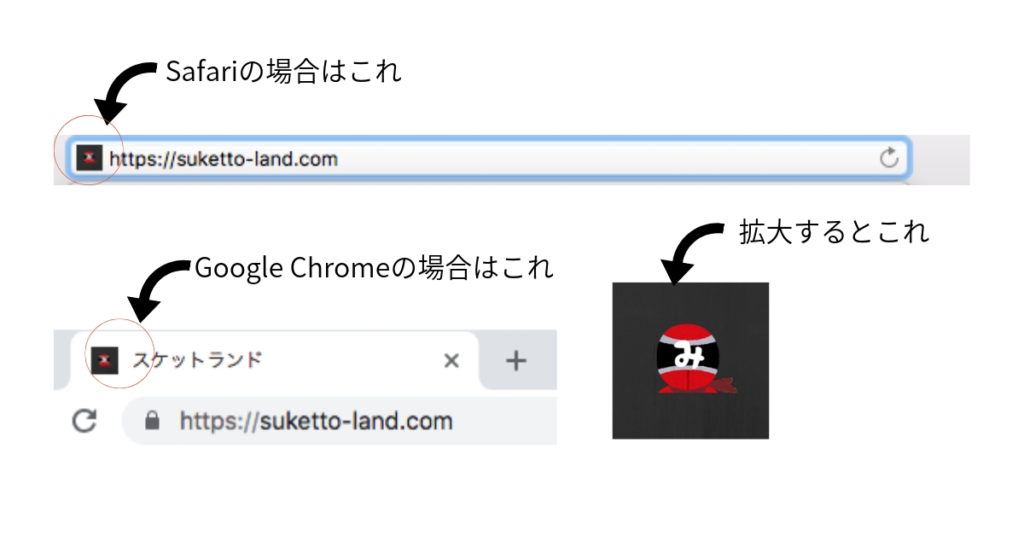
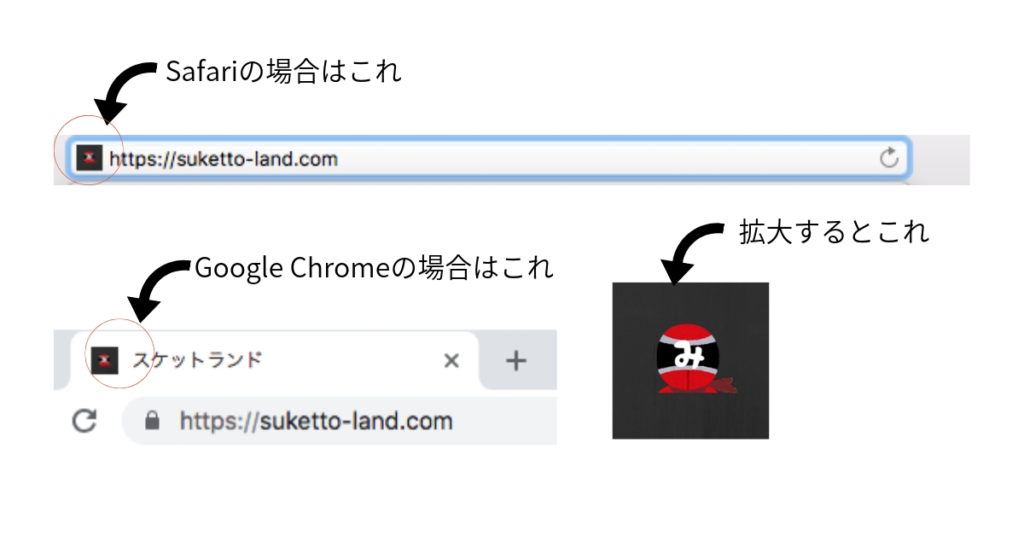
ファビコンの正体は、ウェブブラウザのURLの横に表示されるアイコンです。
小さく表示されているだけなので普段気に留めていないかもしれません。僕もブログを始めるまでは正直気にしたことがありませんでした。
しかし、言われてみるとどのサイトに行っても見たことある画像が表示されていました。
気に留めていないけど認識はしていたという感じです。
言われてみると確かに表示されてるって感じの印象しかないファビコンですが、せっかくブログを始めて自分だけのオリジナルサイトを手に入れたからには、細部までこだわりたくなるのがブロガーってもんですよね。
ちなみに完全に余談になりますが、ファビコンの由来を説明しておきます。ファビコンを英字で書くとfaviconになります。これは、favorite icon = お気に入りのアイコンを略したものです。
小さいからといって適当な画像ではダメで、ちゃんとお気に入りの画像を設定しなければいけませんね。
せっかくブログをやるならこだわりを持とう!
ファビコンの設定方法


では、ファビコンはどうやって設定すればよいのでしょうか。その前にそもそもファビコンはどうやって作ればいいのでしょうか。
ファビコンを設定するために準備するのは512px X 512px以上の正方形の画像データのみです。作り方はなんでも問題ありません。
画像データを準備したらあとはWordpressの設定から、「外観」 → 「カスタマイズ」 → 「サイト基本情報」 → 「サイトアイコン」に行き、画像の変更からファビコンに設定したい画像を登録すれば完成です。
すごく簡単です。
これだけでオリジナリティは出せるし、満足感は得られるし、いいこと尽くしですね。いままで気にしていなかった人も、いまこの瞬間からいろんなサイトのファビコンが気になって仕方なくなってると思います。
どんなファビコンが使われているか探しにいくのも面白いのですが、まずは自分のサイトにファビコンを設定しましょうね!
まとめ
短い記事ですが、要点をまとめておきますね。
- URLの横の小さい画像がファビコン
- 特別な意味はないけどブログにオリジナリティを出せます
- ファビコンによりブログへの愛着が湧きます
- 512px X 512px以上の正方形画像を準備するだけ
ブログを始めたばかりで色々と不安に感じられている方はついでもこちらの記事もご覧ください。少し厳しいことを書いていますが、僕がブログを開始してからの実体験をもとにブログ初心者の方に伝えたいメッセージをまとめてあります。


以上、最後まで読んでいただきありがとうございます。










コメント